Using facebook registration plug-in users can easily sign up on your website using facebook data. With one simple facebook login the form will be filled with user appropriate data. This plug-in is a simple iframe you can place it anywhere on your webpage. You can also add a custom field if facebook doesn’t have.
1) Creating Facebook App
a) First step is to Create a Facebook App.
b) Give a name for the Application and agree the Terms and Conditions.
c) On the Web Site tab give the values for siteURL and site domain
d) Store the App ID and App Secret.
2. Designing the Database
Create a table depending upon the fields we required in the registration process.
CREATE TABLE users
(
uid int(11) PRIMARY KEY AUTO_INCREMENT,
fullname varchar(50),
email varchar(50) UNIQUE,
password varchar(50),
gender varchar(6),
dob varchar(16)
);
(
uid int(11) PRIMARY KEY AUTO_INCREMENT,
fullname varchar(50),
email varchar(50) UNIQUE,
password varchar(50),
gender varchar(6),
dob varchar(16)
);
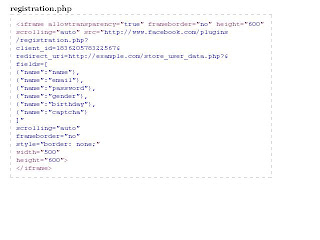
3. Designing the Registration Form
a) We are using iframe provided to by facebook to display registration form.
b) You all have to do is just replace client_id and redirect_uri with your Facebook App Id and the redirection url.
c) In this tutorial we are designing a form with name, email, password, gender, date of birth and captcha.
3. Designing the Registration Form
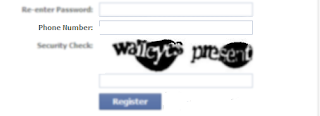
The above iframe will render output like this
4. Reading and Storing the Callback Data
store_user_data.php
define('FACEBOOK_APP_ID', 'your_app_id'); // Place your App Id here
define('FACEBOOK_SECRET', 'your_app_secret'); // Place your App Secret Here
// No need to change the function body
function parse_signed_request($signed_request, $secret)
{
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// decode the data
$sig = base64_url_decode($encoded_sig);
$data = json_decode(base64_url_decode($payload), true);
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256')
{
error_log('Unknown algorithm. Expected HMAC-SHA256');
return null;
}
// check sig
$expected_sig = hash_hmac('sha256', $payload, $secret, $raw = true);
if ($sig !== $expected_sig)
{
error_log('Bad Signed JSON signature!');
return null;
}
return $data;
}
function base64_url_decode($input)
{
return base64_decode(strtr($input, '-_', '+/'));
}
if ($_REQUEST)
{
$response = parse_signed_request($_REQUEST['signed_request'],
FACEBOOK_SECRET);
$name = $response["registration"]["name"];
$email = $response["registration"]["email"];
$password = $response["registration"]["password"];
$gender = $response["registration"]["gender"];
$dob = $response["registration"]["birthday"];
// Connecting to database
mysql_connect('DATABASE_HOST', 'YOUR_USERNAME', 'YOUR_PASSWORD');
mysql_select_db('YOUR_DATABASE');
// Inserting into users table
$result = mysql_query("INSERT INTO users (name, email, password, gender, dob) VALUES ('$name', '$email', '$password', '$gender', '$dob')");
if($result){
// User successfully stored
}
else
{
// Error in storing
}
}
else
{
echo '$_REQUEST is empty';
}
?>
Adding a custom field in it
If we want to request user to add some additional important info and if we feel facebook does not have then we can add a custom field in JSON string and can create the extra info .{"name":"phone", "description":"Phone Number", "type":"text"}















0 comments:
Post a Comment